Общие параметры каталога
Логотип компании

Чтобы настроить вывод логотипа Вашей компании в шапке MacroCatalog, нужно задать логотип в настройках , на котором будет размещаться каталог.
Найдите пункт настроек «Логотип» в разделе «Общие».

Укажите ссылку на логотип. Будет надёжнее, если логотип будет располагаться на официальном сайте компании. Несколько практических советов:
Лучше использовать векторный формат SVG — он меньше по размеру, а значит и каталог будет открываться быстрее.
Используйте горизонтально ориентированную версию логотипа Вашей компании. Шапка имеет фиксированную высоту, а значит вертикально ориентированный логотип будет выглядеть мелко и некрасиво.
По умолчанию клик по логотипу приведёт пользователя на самый верхний уровень каталога. Если требуется, укажите специальную ссылку, по которой перейдёт пользователь каталога при клике по логотипу.
Телефон отдела продаж
Подробная статья с вариантами задания телефонов.
Язык каталога
Если Вы планируете работать с клиентами разных стран, то задайте требуемые языки из списка доступных в настройке «Язык виджетов».

При включении двух и более языков в MacroCatalog появится специальный переключатель.

Оформление виджета
Цвета
MacroCatalog можно оформить в фирменных цветах компании. Для этого зайдите в настройки виджетов и задайте HEX-коды фирменных цветов.

Фирменный цвет: основной цвет оформления элементов каталога: активных кнопок, отметок на карте, подвала с кнопками в мобильной версии

Вспомогательный цвет в основном используется для второстепенных кнопок и svg-разметки различных разделов каталога: генпланов, фасадов, поэтажных планировок. Также от этого цвета автоматически будут браться производные цвета для обозначения состояний svg-разметки: обычное, активное и при наведении


Стоимости и цены
В виджетах MACRO есть 2 варианта отображения стоимостей объектов:
Прайсовые — вариант по умолчанию
Минимальные с учётом акций — используйте их, если требуется дополнительно заинтересовать клиента.

При изменении стоимостей объектов или задании/редактировании акций компании система MACRO пересчитывает минимальную стоимость каждого объекта. И использует в MacroCatalog и кабинете агента MACRO именно минимальную стоимость.

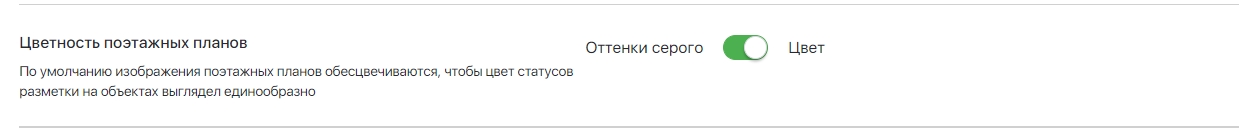
Цветность поэтажных планов
По умолчанию поэтажные планы обесцвечиваются, чтобы отсутствовало пересечение цвета статусов разметки с цветом самого плана.

Но если вы не используете глубокую заливку разметки объектов, то можно вернуть цвет поэтажных планов с помощью переключателя.

Разметка на фасадах
По умолчанию разметка фасадов скрыта, но при клике по любому доступному месту изображения фасадов MacroCatlog подсветит доступную разметку.

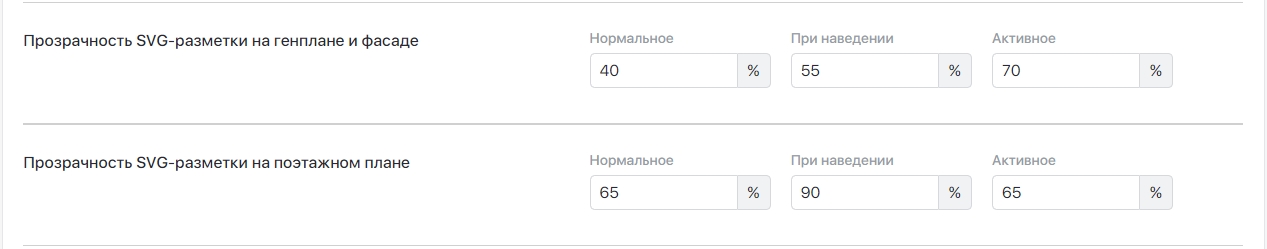
Если требуется включить заливку доступной разметки, то задайте в настройке «Прозрачность SVG-разметки на генплане и фасаде» значение отличное от нуля в поле «Нормальное».
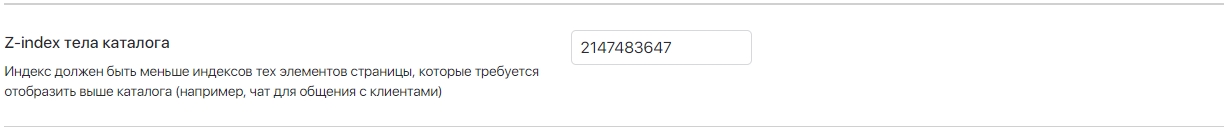
Z-index каталога
По умолчанию каталог открывается выше всего контента сайта. Но бывает ситуации, когда требуется вынести выше каталога какой-нибудь элемент сайта — например, кнопку открытия чата с менеджером отдела продаж.

Тогда Вашему разработчику нужно указать в требуемом элементе Z-index меньше, чем указан в настройках каталога, или понизить Z-index самого каталога.
Анимация загрузки

В MacroCatalog можно задать свою собственную анимацию загрузки в виде GIF-файла.
Укажите ссылку на файл анимации (лучше сделать её с прозрачным фоном) и задайте размер — дальше MacroCatalog сделает всё в лучшем виде!
Last updated